Работа с модулем «HTML»
HTML-модуль представляет собой текстовый редактор, в котором может размещаться форматированный текст, ссылки, медиа-файлы.
Для работы с модулем необходимо перейти в режим Редактирования  .
.
 .
.Перемещение по странице
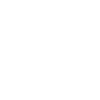
Для перемещения модуля в пределах страницы необходимо нажать на заголовок модуля и перетащиться в нужное место или нажать всплывающую при наведении кнопку  и выбрать блок, в котором будет располагаться модуль.
и выбрать блок, в котором будет располагаться модуль.

Контекстное меню для перемещения модуля на странице
Редактирование модуля
Редактирование текста возможно двумя способами: во всплывающем Редакторе текста и в редакторе на странице.
Для редактирования текста во всплывающем окне Редактора текста необходимо нажать кнопку  и выбрать пункт Редактор текста.
и выбрать пункт Редактор текста.
Загрузится всплывающее окно редактора.

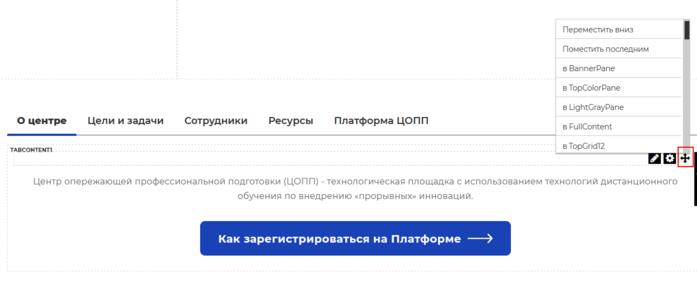
Иконка редактирования для редактирования текста на странице

Редактор текста на странице
В этом редакторе можно вставить ссылку, выделить текст жирным, курсивом или сделать его подчеркнутым, выровнять относительно какого-либо края, создать маркированный список.
После внесения изменений при любом способе редактирования необходимо нажать кнопку «Сохранить».

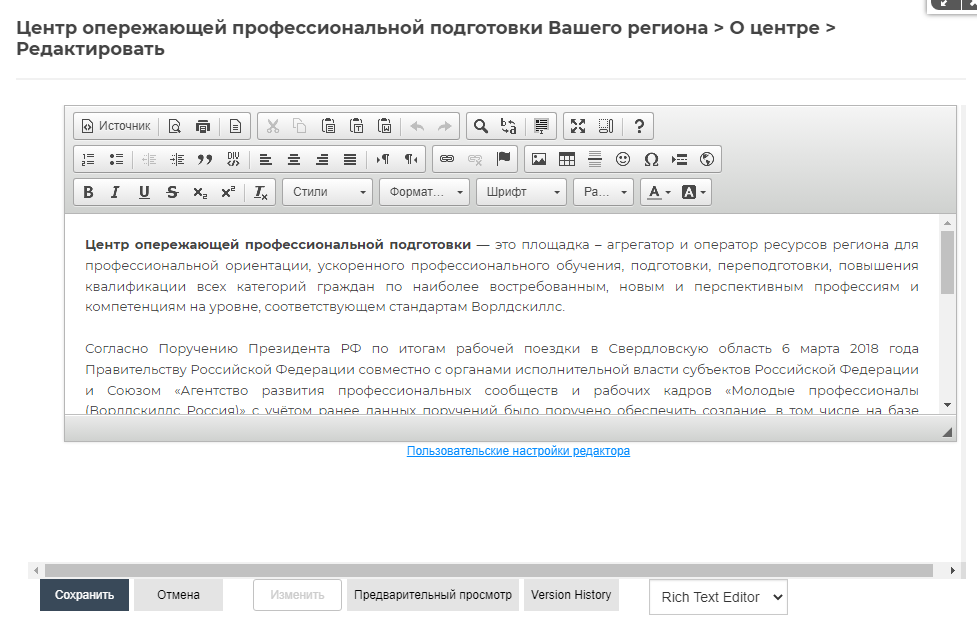
Расширенный редактор текста
В расширенном редакторе контент можно изменять и форматировать (шрифт, размер, цвет, отступы, маркеры и т.д.), добавлять различные файлы, ссылки и таблицы, просматривать набранное содержимое и распечатать его и пр. Форматирование текста осуществляется также, как и в Microsoft Word.
Перед добавлением текста в редактор модуля, необходимо предварительно загружать его в блокнот или чистильщик текста от стилей (например, http://ifman.ru/html_cleaner/). Это необходимо для корректного отображения информации на сайте, если текст был скопирован с другого информационного ресурса или документа Microsoft Word.
|

Фрагмент текста, очищенного от стилей
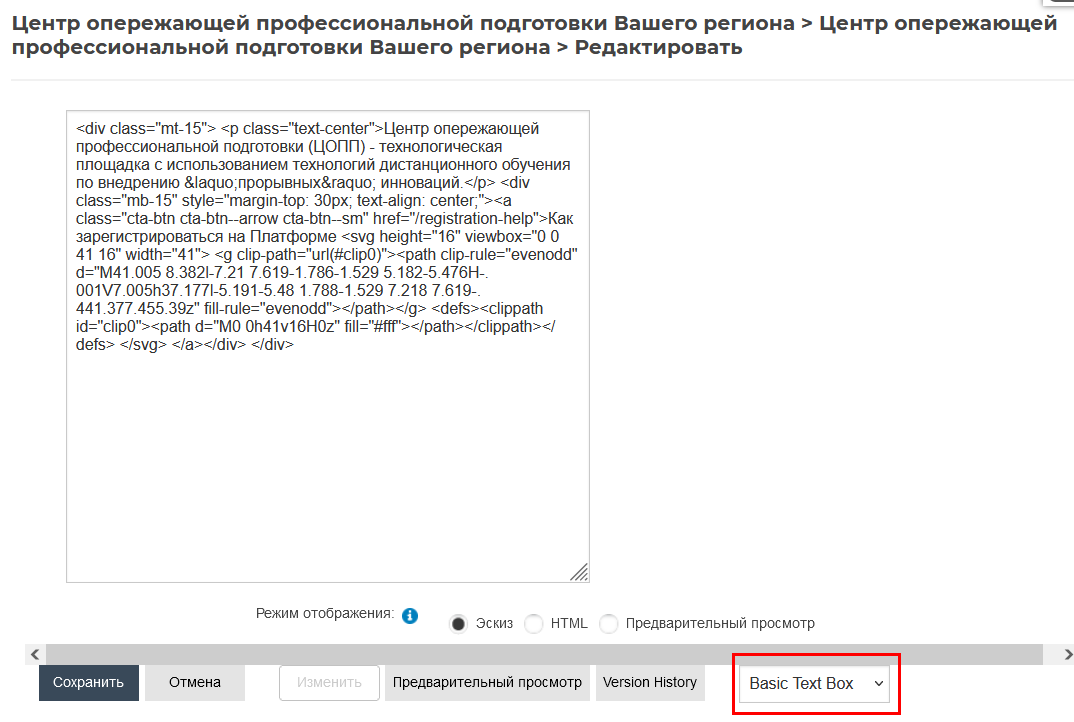
Иногда нужен бывает код форматированного текста. Для это нужно выбрать режим просмотра Basic Text Box (под редактором).

Редактирование текста в режиме Basic Text Box
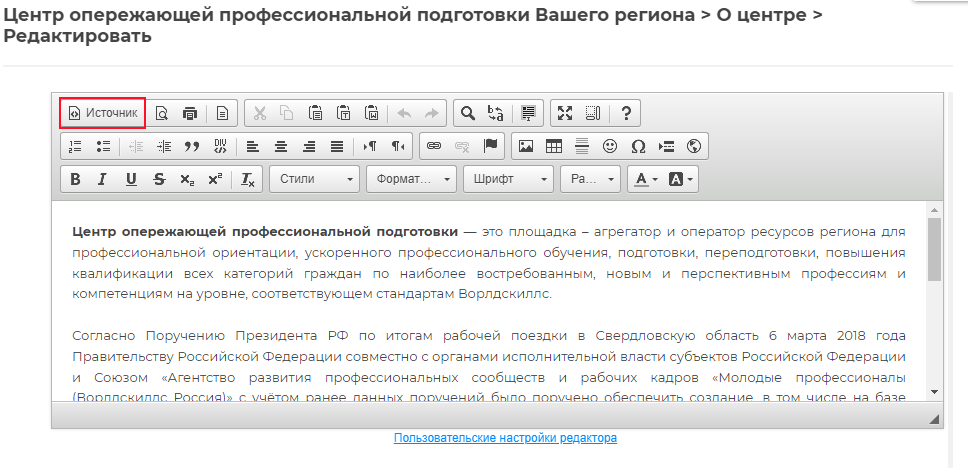
Если необходимо отредактировать текст в уже добавленном и сформированном фрагменте HTML-коде, то лучше всего не удалять информацию полностью, а перейти в Источник (HTML-редактор) и заменить необходимы текст.

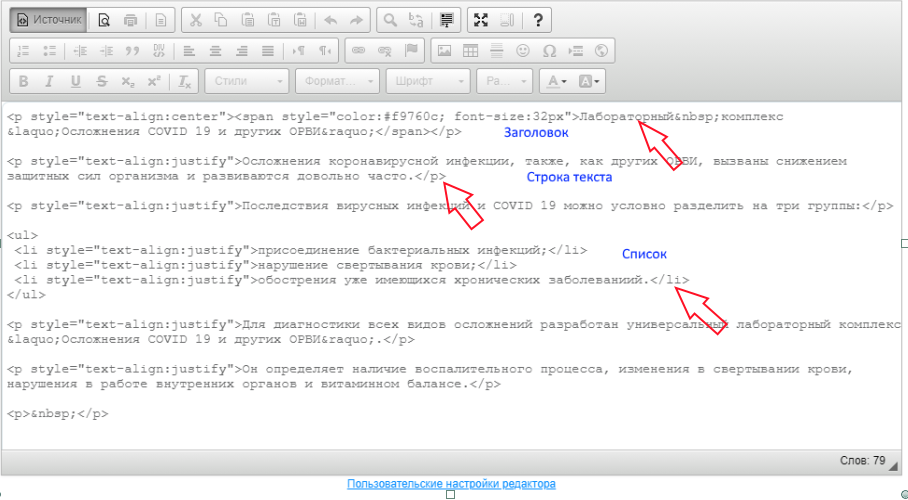
Редактирование текста в режиме HTML-редактора

Редактирование текста в режиме HTML-редактора
При этом выстроенная структура (заголовок, текст, маркированный список) не измениться, а информация обновиться на нужную.
Для редактирования текста в редакторе на странице необходимо нажать иконку редактирования (карандаш) в левом верхнем углу.
Добавление таблицы
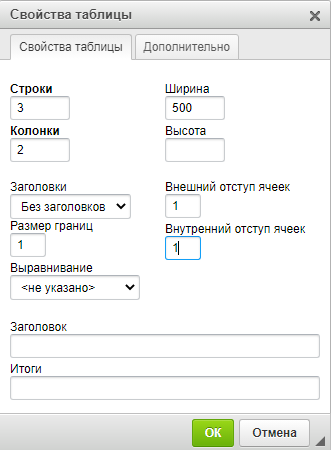
Для добавления таблицы нужно выбрать в самом модуле HTML пункт создание таблицы и задать необходимый размер (например, 3х2), а затем добавлять информацию в ячейки созданной таблицы.

Добавление новой таблицы

Общие параметры таблицы
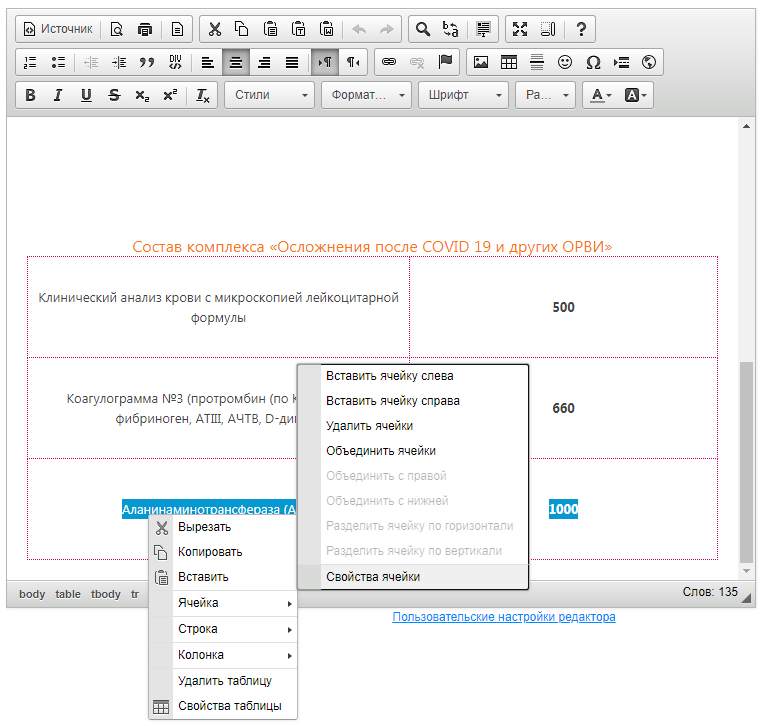
Чтобы изменить цвет границы и другие свойства ячеек, необходимо выделить их содержимое, кликнуть правой кнопкой мыши и выбрать Ячейка → Свойства ячейки.

Параметры ячейки

Свойства ячейки
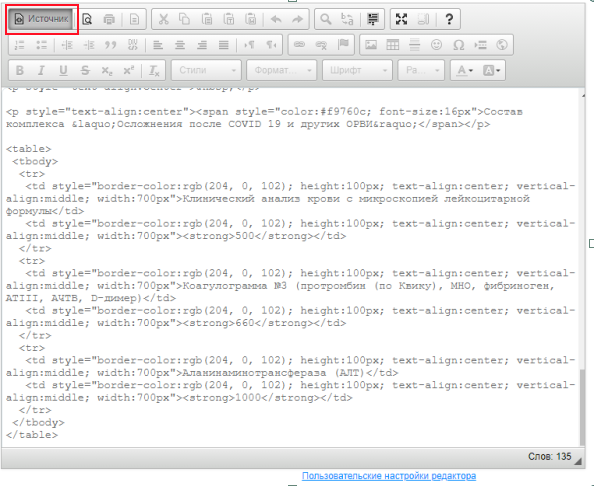
Если необходимо внести другие изменения в таблицу, необходимо перейти в Источник и добавить нужные атрибуты тегов таблицы и значения этих атрибутов HTML-кодом.

HTML-код таблицы
Шаблоны
Для частого добавления похожего текста в системе предусмотрен механизм шаблонов. Шаблоны доступны в модуле «HTML». Для добавления шаблона в текст нужно в редакторе текста нажать кнопку Шаблоны  .
.
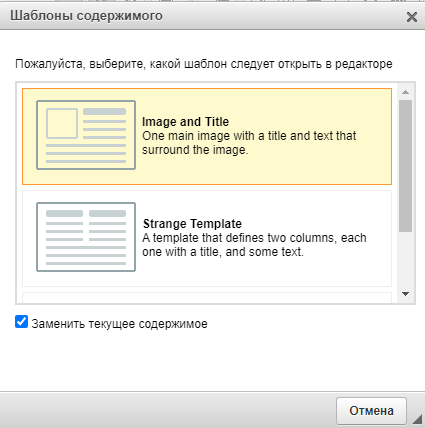
В появившемся окне выбрать нужный шаблон и нажать на него для вставки. По умолчанию стоит галочка «Заменить текущее содержимое», если её оставить ранее набранное содержимое заменится новым шаблонным текстом и разметкой.

Всплывающее окно Шаблоны содержимого

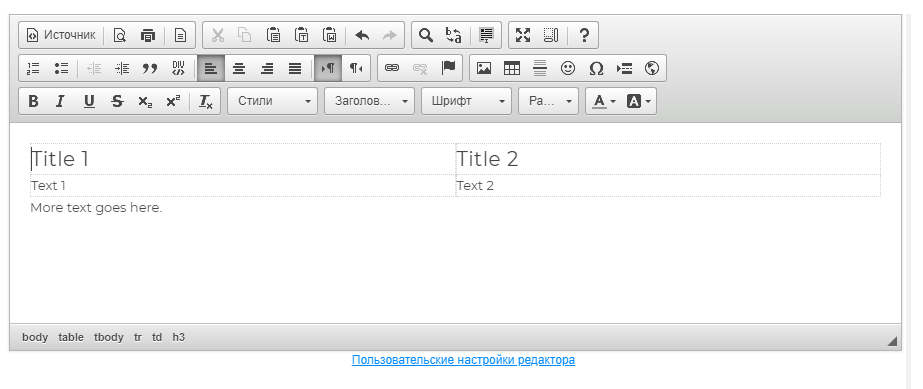
Вставленный шаблон
После этого можно редактировать вставленный текст. В один модуль можно добавлять несколько шаблонов.
Добавление ссылок
Для добавления ссылки на страницу Платформы или на сторонний ресурс нужно воспользоваться меню редактора Ссылка  .
.
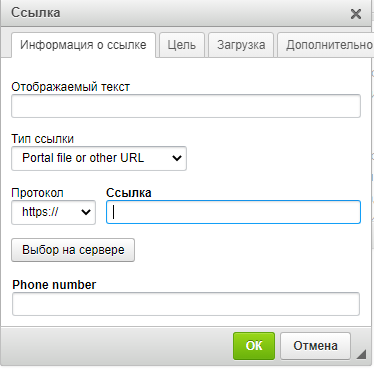
В появившемся окне на вкладке Информация о ссылке выбрать в тип ссылки, протокол, и указать ссылку на сторонний сайт или страницу Платформы в поле Ссылка.

Ссылка. Вкладка Информация о ссылке
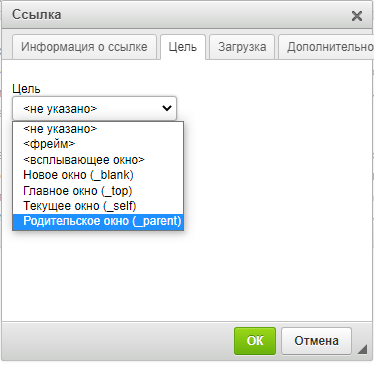
Также на вкладке «Цель» можно указать в поле «Цель», т.е. выбрать в каком окне будет открываться Ваша ссылка.
Рекомендуется выбирать «Новое окно».

Ссылка. Вкладка Цель
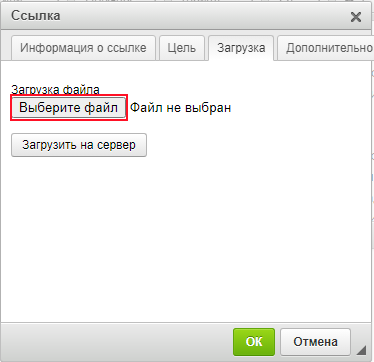
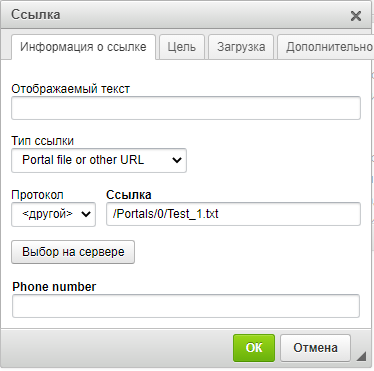
Если необходимо загрузить документ как ссылку, то на вкладке Загрузка нажать кнопку Выберите файл, выбрать нужный файл, нажать кнопку «Загрузить на сервер». Откроется уже заполненная вкладка Информация о ссылке.

Ссылка. Вкладка Загрузка

Ссылка. Вставка документа
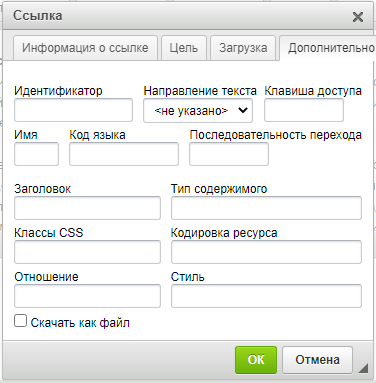
При необходимости можно указать дополнительные параметры ссылки на вкладке Дополнительно.

Ссылка. Вкладка Дополнительно
Работа с изображениями
Для более быстрой работы сайта фотографии перед загрузкой как в файловый менеджер, так и непосредственно в модули (например, в фотогалерею или в новости), необходимо уменьшать. Как правило, сокращения размера изображения до 800рх (по большей стороне) бывает достаточно.
Изначальный размер фотографий и изображений не должен превышать размер 800х600 рх для галереи, оптимальный размер фотографий людей – 225х300 рх.
|
Добавить изображение в текст можно нажав кнопку Изображение  .
.
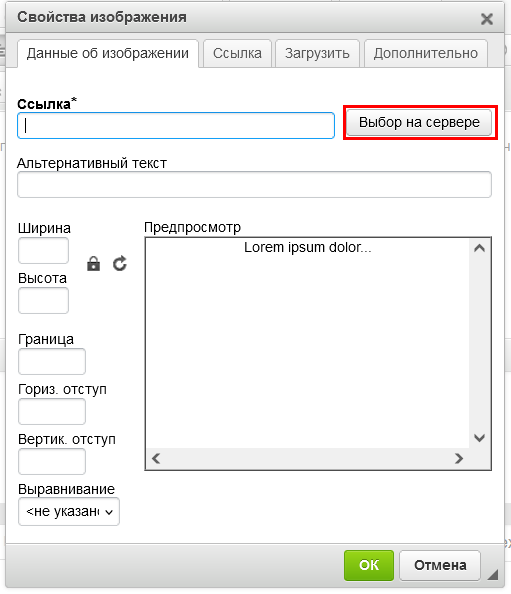
На вкладке «Данные об изображении» нажать кнопку «Выбор на сервере» напротив поля «Ссылка».

Свойства изображения. Вкладка Данные об изображении
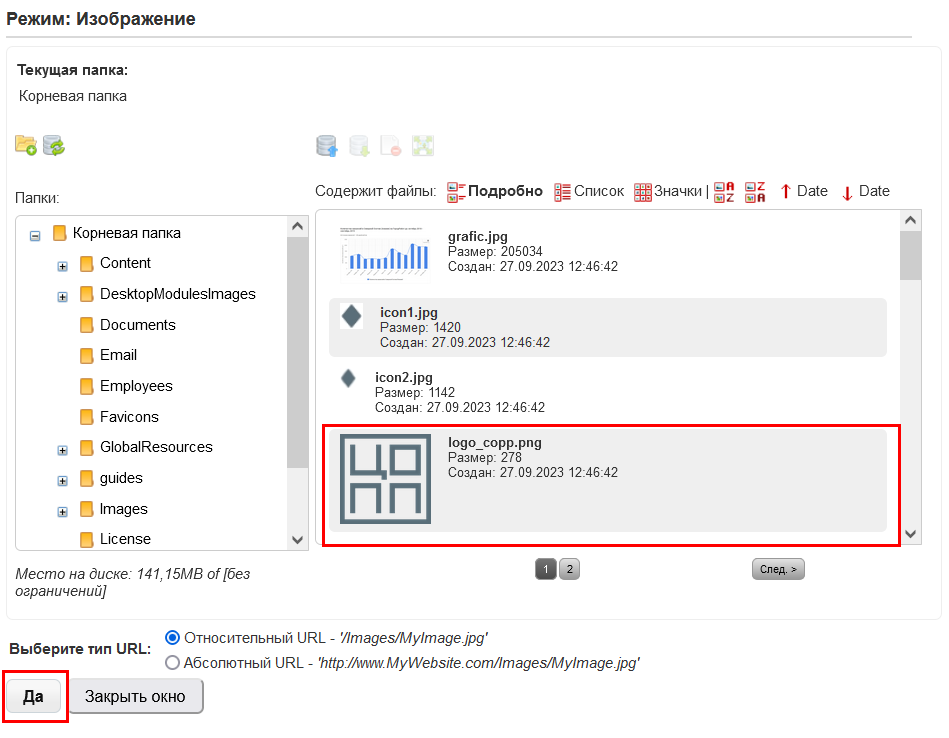
В загрузившемся всплывающем окне выбрать заранее загруженное на сервер изображение.

Выбор изображения на сервере
После вставки на этой вкладке можно задать ширину и высоту изображения, тип выравнивания, альтернативный текст, и отступы в пикселях со всех сторон.
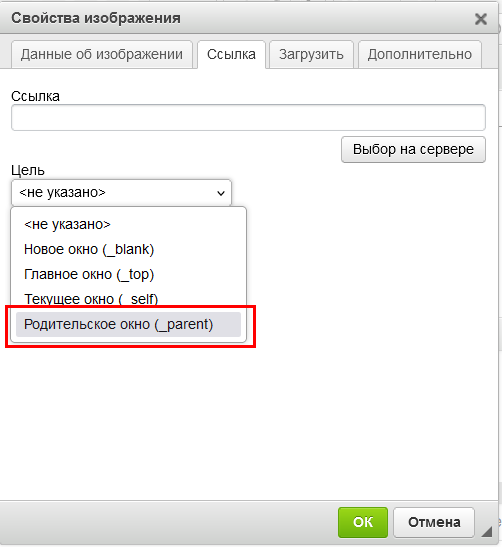
На вкладке «Ссылка», после нажатия кнопки «Выбор на сервере», на сервере необходимо выбрать изображение и полученную ссылку вставить в поле «Ссылка» на вкладке «Данные об изображении». Также при необходимости на вкладке «Ссылка» выбрать «Цель», где будет загружаться изображение при его нажатии.

Свойства изображения. Вкладка Ссылка
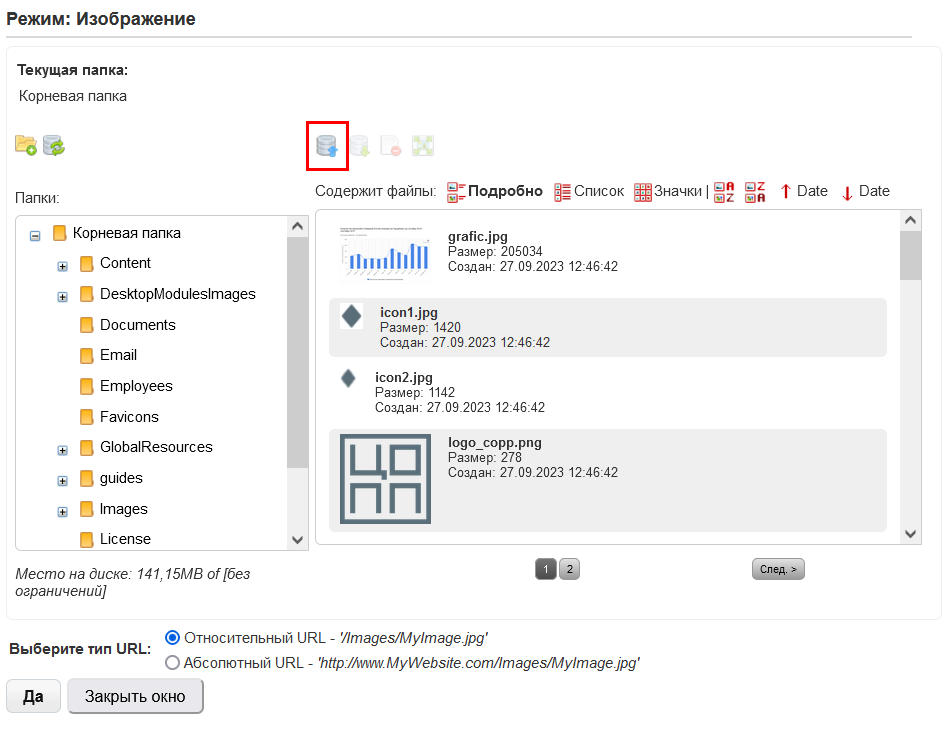
Если изображение ранее не было загружено, то его можно загрузиться самостоятельно во вкладке Ссылка. Для этого нажать кнопку Выбор на сервере, и загрузить необходимое изображение, нажав на символ загрузки 

Свойства изображения. Вкладка Ссылка

Загрузка изображения. Список всех файлов сайта

Загрузка изображений пользователя
Все файлы сайта доступны только пользователям с ролью Администратор. Пользователям с ролью Модератор ЦОПП доступны только те папки, доступ к которым был настроен Администратором ЦОПП (подробнее см. в пункте Работа с файловым менеджером).
|
При необходимости можно указать дополнительные параметры изображения на вкладке «Дополнительно».
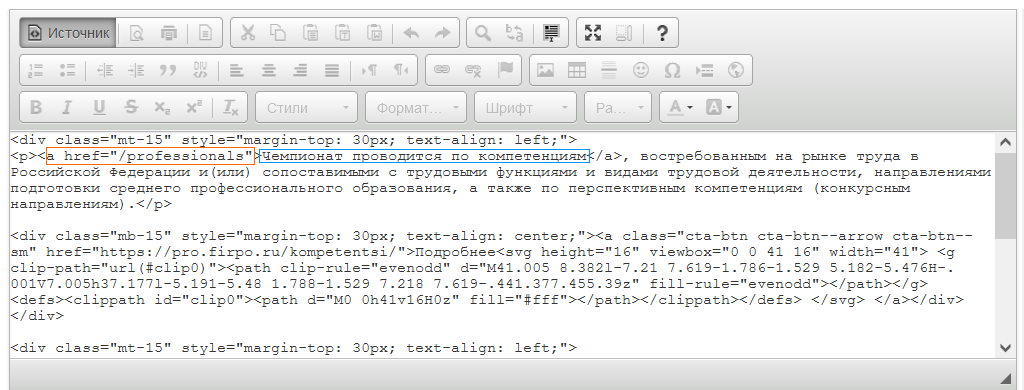
Также можно добавить ссылку HTML-кодом, нажав на кнопку «Источник» внутри редактора модуля.

Прописывание ссылки HTML-кодом
Описание настроек ссылок было рассмотрено выше.
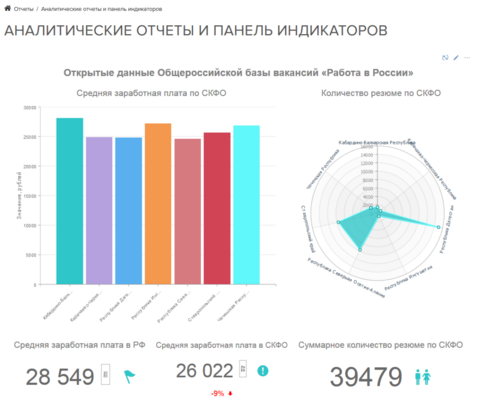
Вставка панелей индикаторов (кликабельных отчетов) в модуль
Для вставки аналитического отчета в модуль необходимо нажать кнопку  , чтобы перейти в исходный html-код текста.
, чтобы перейти в исходный html-код текста.

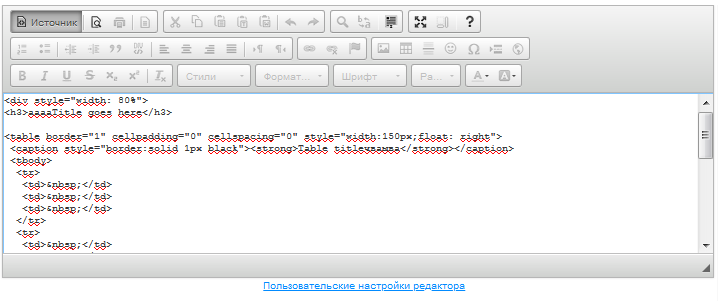
Исходный код текста
Далее поставить курсов в нужном месте, вставить ранее скопированный код для вставки отчета и сохранить изменения.

Панель индикатор в HTML-модуле. Кнопка Меню → Отчеты →Аналитические отчеты и панель индикаторов
Данный модуль можно использовать для вставки видео с Ютюба, воспользовавшись кнопкой  у видеоролика и выбрать
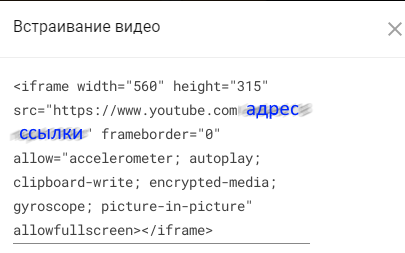
у видеоролика и выбрать  . Скопировав код ссылки и вставив ее в модуль так же, как и в примере выше, можно вместо фрейма с отчетом отобразить видеоролик.
. Скопировав код ссылки и вставив ее в модуль так же, как и в примере выше, можно вместо фрейма с отчетом отобразить видеоролик.

Ссылка фрейма с ютюб